Creating the “Scotch Tape” Block Style
The first step is to register a custom block style via the theme. WordPress has both server-side and JavaScript APIs for this feature. Using PHP is easier to set up if you do not already have an editor script file to drop the code into.
To register the custom block style, add the following code to your theme’s functions.php file:
// Register block styles on the init hook.
add_action( 'init', 'tavern_register_block_styles' );
// Wrapper function for registering all block styles.
function tavern_register_block_styles() {
register_block_style( 'core/image', [
'name' => 'scotch-tape',
'label' => __( 'Scotch Tape', 'tavern' )
] );
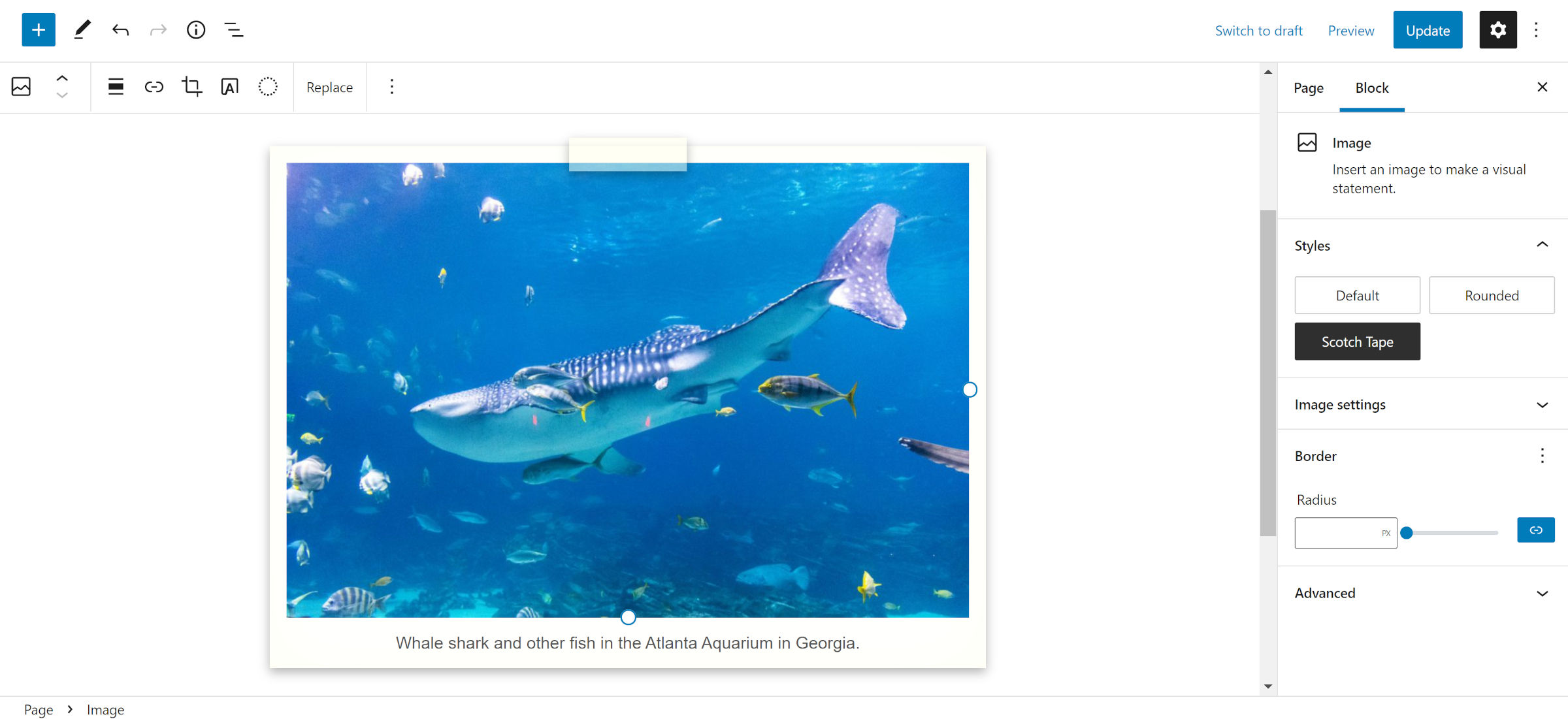
}Doing so will register the style in the editor. You can test this by adding an Image block on the post-editing screen. “Scotch Tape” should be selectable under the styles tab.

Registering a style is the easy part. Writing the code is where things can get dicey. WordPress has so many methods of loading CSS styles that you might not know where to start.
The register_block_style() function used earlier allows developers to add a style_handle, a reference to a registered stylesheet. Themers can also add an inline style directly via the inline_style argument. For just a few lines of CSS, this works well.
In my own themes, I register block-specific stylesheets via the wp_enqueue_block_style() function — yes, the function names are terribly confusing. This was officially added in WordPress 5.9. It will only output the CSS when a block is used on the page. For example, I add a core-image.css file to house all Image block CSS. This is the method I recommend.
However, for the sake of simplicity, I added the following code to the end of Twenty Twenty-Two’s style.css file:
/* Design for the <figure> wrapper. */
.wp-block-image.is-style-scotch-tape {
position: relative;
overflow: visible;
padding: 1rem;
background-color: #fff;
box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ),
0 0 4rem rgba( 255, 255, 235, 0.5 ) inset;
}
/* Design for the "tape". */
.wp-block-image.is-style-scotch-tape::before {
content: "";
display: block;
position: absolute;
width: 7rem;
height: 2rem;
margin: auto auto auto -3.5rem;
z-index: 1;
left: 50%;
top: -0.5rem;
background: rgba( 255, 255, 235, 0.5 );
box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 );
}
/* Remove TT2's image shadow. */
.wp-block-image.is-style-scotch-tape img {
box-shadow: none;
}
/* Adjustments for the caption. */
.wp-block-image.is-style-scotch-tape figcaption {
display: block;
margin: 1rem 0 0;
line-height: 1;
font-size: 1rem;
font-family: 'Fuzzy Bubbles', sans-serif;
}With the CSS in place, it is merely a matter of finding an image to test with. I chose Marcus Burnette’s whale shark from WordPress Photos.

If you want to add a bit of flair to your captions, load up Fuzzy Bubbles or another handwriting font from Google Fonts.
This style does not necessarily need to be tied to the Image block. There is no reason it could not apply to Paragraphs, Groups, and more with some adjustments.
For now, I hope you all have fun with it. Also, feel free to share in the comments where you would like to see the new “Building with Blocks” series head in the future.